HTML είναι το ακρώνυμο από το Hyper Text Markup Language που σημαίνει γλώσσα χαρακτηρισμού υπερκειμένου. Η χρήση μιας γλώσσας χαρακτηρισμού σημαίνει ότι γράφεται πρώτα το κείμενο και έπειτα προσθέτονται ειδικά σύμβολα γύρω από τις λέξεις ή από ολόκληρες προτάσεις ώστε να καθοριστεί η εμφάνιση τους στην οθόνη.
Η HTML δεν είναι μια γλώσσα προγραμματισμού αλλά μια περιγραφική γλώσσα, δηλαδή ένας τρόπος γραφής υπερκειμένου. Ορίζει ένα σύνολο κοινών στυλ για τις web σελίδες, όπως τίτλοι, επικεφαλίδες, παράγραφοι, λίστες και πίνακες. Κάθε στοιχείο έχει ένα όνομα και περιέχεται μέσα στα σύμβολα <> που αποκαλούνται ετικέτες(tags).
Όταν ο φυλλομετρητής ανακτά μια ιστοσελίδα, στην ουσία ανακτά των κώδικα HTML της ιστοσελίδας. Στη συνέχεια, διαβάζει και διερμηνεύει τις ετικέτες της HTML, δημιουργεί την ιστοσελίδα και την εμφανίζει στην οθόνη, μορφοποιώντας το κείμενο και τις εικόνες της.
Ιστορική Αναδρομή

Το 1990 ο Tim Berners-Lee από το CERN, το Ευρωπαϊκό Επιστημονικό Εργαστήριο Μοριακής Φυσικής της Γενεύης, δημιούργησε ένα νέο πρωτόκολλο, με το οποίο μπορούμε να μεταφέρουμε κάθε είδους πληροφορία μέσα στο Διαδίκτυο. Το πρωτόκολλο αυτό ονομάστηκε HTTP (HyperText Transfer Protocol) και σηματοδότησε την αρχή του Παγκόσμιου Ιστού (World Wide Web) όπως τον ξέρουμε σήμερα. Οι ιστοσελίδες, που ήταν η βάση του παγκόσμιου ιστού, ήταν γραμμένες στην πρώτη έκδοση της γλώσσας HTML. Το 1994 αναπτύσσεται το πρότυπο HTML 2.0 από έναν διεθνή οργανισμό . H επόμενη έκδοση, η 3.0, δεν έγινε αποδεκτή από τις Microsoft και Netscape, οπότε το 1996 αντικαταστάθηκε από την έκδοση 3.2 του W3C, μιας διεθνούς κοινότητας δημιουργών λογισμικού. Η τελευταία περιελάμβανε πολλές από τις σημάνσεις, τα λεγόμενα tags, που είχαν εισαγάγει οι δύο εταιρείες. Η έκδοση 4.0 παρουσιάστηκε το 1999 επίσης από το W3C. Συνοπτικά, η HTML, στο πέρασμα της από HTML σε HTML+, σε HTML 2, σε HTML 3.2 και τέλος σε HTML 4, από μια απλή γλώσσα παρουσίασης κειμένων με μορφοποίηση απέκτησε δυνατότητες εμφάνισης κινούμενων γραφικών εικόνων και άλλων ειδικών εφέ. Η έκδοση που χρησιμοποιείται σήμερα είναι η html5.
Τι είναι το υπερκείμενο (hypertext) ;
Το υπερκείμενο είναι ένα σύνολο πληροφοριών μέσα στο οποίο μπορούμε να κινηθούμε με μη γραμμικό τρόπο με την βοήθεια συνδέσμων. Δηλαδή μπορούμε να μεταβαίνουμε εύκολα από ένα σημείο σε ένα άλλο, να επιστρέφουμε για να ξαναδιαβάζουμε ένα θέμα, να μεταβαίνουμε σε ένα άλλο θέμα που μας ενδιαφέρει και γενικά να μπορούμε να διαβάζουμε και να κινούμαστε μέσα σε κείμενο και άλλες μορφές οπτικοακουστικής πληροφορίας ανάλογα με το τι θέλουμε να κάνουμε αλλά και με το χρόνο που διαθέτουμε για να το κάνουμε.

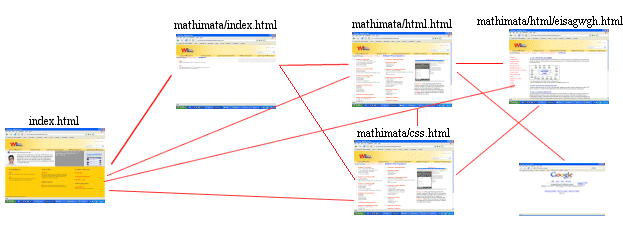
Στην παραπάνω εικόνα οι κόκκινες γραμμές παριστάνουν τους συνδέσμους με τους οποίους μεταβαίνουμε από μια σελίδα σε μια άλλη. Οι σύνδεσμοι, με λίγα λόγια, υλοποιούν την έννοια του υπερκειμένου.
Πως δουλεύει το Web ;
Το Web είναι μια υπηρεσία του Internet στην οποία όπως είπαμε επικοινωνούν και ανταλλάσσουν πληροφορίες οι υπολογιστές μεταξύ τους. Οι πληροφορίες αυτές βρίσκονται σε έγγραφα που ονομάζονται ιστοσελίδες. Οι ιστοσελίδες είναι αρχεία που βρίσκονται σε υπολογιστές που ονομάζονται Web Servers (οι οποίοι είναι 24 ώρες το 24ωρό συνδεδεμένοι στο Internet ώστε να μπορούμε οποιαδήποτε στιγμή να συνδεθούμε και να ανακτήσουμε μια ιστοσελίδα που βρίσκεται σε αυτούς), ενώ οι υπολογιστές που συνδέονται στους Web Servers για να ανακτήσουν τις ιστοσελίδες λέγονται Web Clients.
Την στιγμή που ανοίξατε αυτήν την ιστοσελίδα, ο υπολογιστή σας λειτούργησε σαν Web Client και συνδέθηκε στον Web Server ο οποίος φιλοξενεί την ιστοσελίδα users.sch.gr/ksalma
Πηγή:www.wlearn.gr
Μια πρώτη γνωριμία με τις βασικές ετικέτες
Κάθε ιστοσελίδα αποτελείται από στοιχεία όπως επικεφαλίδες, παραγράφους, πίνακες, εικόνες κτλ.. Κάθε ένα από αυτά τα στοιχεία αντιστοιχεί σε μια ετικέτα html. Η html με τις ετικέτες περιγράφει τη δομή της ιστοσελίδας, έτσι ώστε να την προβάλλει ο browser.
Τα αρχεία της HTML περιέχουν τα ακόλουθα :
- το κείμενο της ιστοσελίδας.
- τις ετικέτες της HTML, που υποδεικνύουν τα στοιχεία, τη δομή και τη μορφοποίηση των ιστοσελίδων, καθώς επίσης και τους συνδέσμους υπερ-κειμένου προς άλλες ιστοσελίδες ή προς αρχεία άλλων μορφών (πολυμέσα).
Οι περισσότερες ετικέτες της HTML εμφανίζονται κατά ζεύγη, όπου η πρώτη οριοθετεί την αρχή ισχύος της, ενώ η δεύτερη το τέλος της, περικλείοντας το κείμενο που επηρεάζουν. Π.χ.:
<ΌνομαΕτικέτας> επηρεαζόμενο κείμενο </ΌνομαΕτικέτας>
Η HTML χρησιμοποιεί διάφορες ετικέτες για την περιγραφή της συνολικής δομής μιας ιστοσελίδας. Οι ετικέτες αυτές καθορίζουν την κατασκευή και εμφάνιση της ιστοσελίδας μας στους φυλλομετρητές, και παρέχουν απλές πληροφορίες για την ιστοσελίδα όπως τον τίτλο και τον συγγραφέα της.

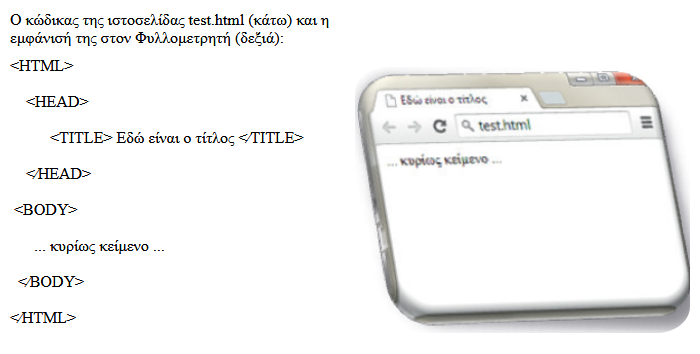
Δομή μιας ιστοσελίδας HTML
Στην κορυφή κάθε ιστοσελίδας πρέπει να υπάρχει η ετικέτα <!DOCTYPE html> και στο τέλος της το </html>. Η ενότητα <head> περιλαμβάνει τα λεγόμενα μεταδεδομένα, δηλαδή τον τίτλο της ιστοσελίδας, λέξεις-κλειδιά για την εύρεση της ιστοσελίδας από τις μηχανές αναζήτησης και υποχρεωτικά την ετικέτα <meta charset=”UTF-8″> για την κωδικοποίηση των χαρακτήρων UTF-8( για το πως οι unicode αριθμοί μετατρέπονται σε δυαδικά ψηφία).

Επικεφαλίδες
Οι μηχανές αναζήτησης χρησιμοποιούν τις επικεφαλίδες για να κατηγοριοποιήσουν τη δομή και το περιεχόμενο των ιστοσελίδων και οι χρήστες ξεφυλλίζουν μια σελίδα από τις επικεφαλίδες της, γι’ αυτό είναι σημαντικό να τις χρησιμοπούμε.
Οι HTML επικεφαλίδες είναι κείμενο που εμφανίζεται με μεγάλα και έντονα γράμματα. Οι επικεφαλίδες ορίζονται από τις ετικέτες <h1>, <h2>, <h3>, <h4>, <h5> και <h6>. Με την <h1> ορίζουμε την μεγαλύτερη ετικέτα ενώ με την <h6> την μικρότερη.
Άνοιξε το σημειωματάριο και γράψε τον παρακάτω κώδικα:
<html>
<head>
<meta charset=”UTF-8“>
<title>Σύμπαν</title>
</head>
<body>
<h1>Πλανήτες</h1>
<h2>Γη</h2>
<h3>Ευρώπη</h3>
<h4>Ελλάδα</h4>
<h5>Πρέβεζα</h5>
</body>
</html>
Αποθήκευσέ το σε μορφή html. Ανοιξέ το με τον φυλλομετρητή.
Άσκηση
- Δημιουργείστε ένα νέο αρχείο html, εισάγοντας τις βασικές ετικέτες.
- Δημιουργείστε μία επικεφαλίδα 1ου επιπέδου με το κείμενο “Καλώς ήρθατε”
- Δημιουργείστε μία επικεφαλίδα 2ου επιπέδου με το κείμενο “Διαβάστε το πρόγραμμα του σχολείου μας”
- Δημιουργείστε 3 επικεφαλίδες 3ου επιπέδου με τις ημέρες Δευτέρα έως Παρασκευή.
- Αποθηκεύστε το αρχείο με όνομα index.html
Φύλλο εργασίας:Εισαγωγή στην html και στο CSS
Παράγραφοι και αλλαγή γραμμής
Η παράγραφος ξεκινά πάντα με μια νέα γραμμή. Κάθε παράγραφος που γράφουμε πρέπει να ξεκινά με <p>, άν και δεν είναι απαραίτητο:
<p>Αυτή είναι η πρώτη παράγραφος.</p>
<p>Αυτή είναι η δεύτερη παράγραφος.</p>
Το κείμενο στην HTML, σπάει σε γραμμές αυτόματα ανάλογα με το πλάτος του browser ή το πλάτος που έχουμε εμείς ορίσει.
Στην html δεν μπορούμε να αλλάξουμε την προβολή του κειμένου προσθέτοντας έξτρα κενά ή γραμμές στον html κώδικά μας. Ο φυλλομετρητήςαυτόματα θα αφαιρέσει τα κενά και τις έξτρα γραμμές όταν θα εμφανίσει τη σελίδα.
Παράδειγμα
Αν θέλουμε να αλλάξουμε γραμμή χωρίς να αλλάξουμε παράγραφο δηλαδή να “σπάσουμε” το κείμενο σε συγκεκριμένα σημεία, όπως ακριβώς κάνουμε με το πλήκτρο ENTER στους συνηθισμένους κειμενογράφους . Μπορούμε να το κάνουμε αυτό με την ετικέτα <br>:

Αν θέλουμε το κείμενο να εμφανιστεί με τα κενά και τις γραμμές που το γράψαμε θα χρησιμοποιήσουμε την ετικέτα <pre> </pre> που σημαίνει ότι το κείμενο που περικλείει είναι προδιαμορφωμένο.
ΑΣΚΗΣΗ
Έντονη γραφή-Πλάγια γραφή-Υπογράμμιση
Χρησιμοποιώντας τις ετικέτες <b></b>, <i></i>, <u></u> μπορούμε να γράψουμε με έντονη γραφή, πλάγια και υπογράμμιση:
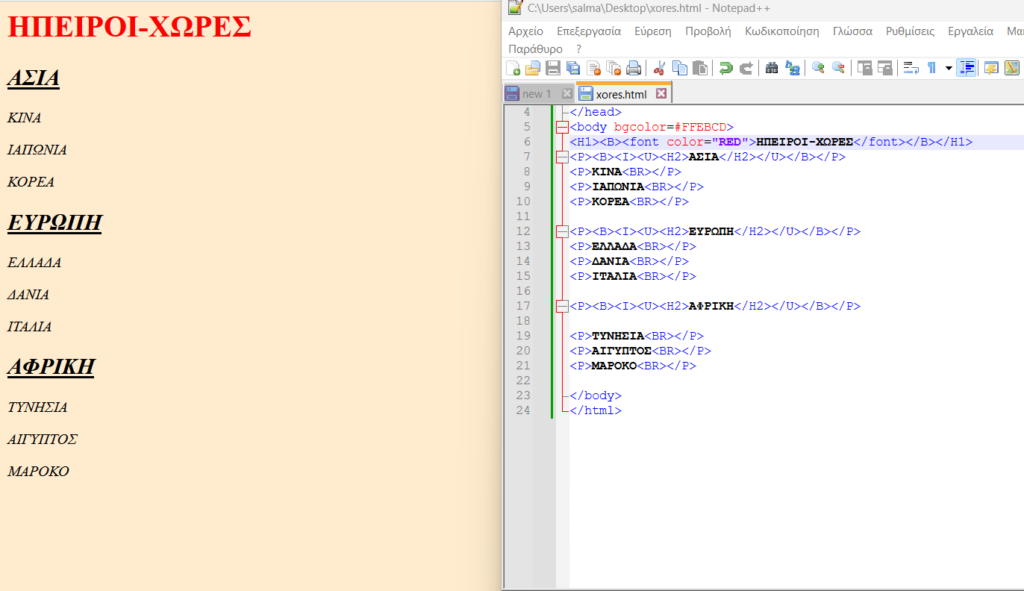
Γράψε το παρακάτω κείμενο χρησιμοποιώντας Επικεφαλίδα 1 και έντονη γραφή για τον αρχικό τίτλο, πλάγια, έντονη γραφή και υπογράμμιση για τους υπότιτλους:

Στην html 5 χρησιμοποιούμε την ετικέτα <strong> για έντονη γραφή αντί της <b> και την ετικέτα <em> αντί της <i> για πλάγια γραφή.
Ακολουθούν ετικέτες που έχουν σχεδιαστεί για να προβάλλουν ειδικού τύπου κειμένου:
<mark>– Marked text<small>– Smaller text<del>– Deleted text<sub>– Subscript text<sup>– Superscript text
w3schools-Άσκηση
Αν θέλω ένα κείμενο ή λέξη να έχει χρώμα χρησιμοποιώ την ετικέτα
<font color=”green”>επηρεαζόμενο κείμενο</font> και αν θέλω το χρώμα φόντου της ιστοσελίδας να είναι διαφορετικό του λευκού χρησιμοποιώ την ετικέτα: <bgcolor=”blue”> μέσα στο body. Στον παρακάτω σύνδεσμο μπορούμε να βρούμε 140 ονόματα χρωμάτων μαζί με το δεκαεξαδικό τους κωδικό: html color names
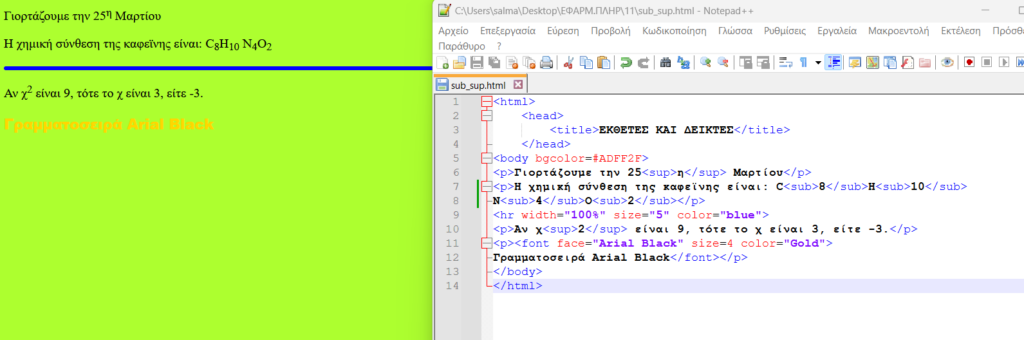
Εκθέτες και Δείκτες

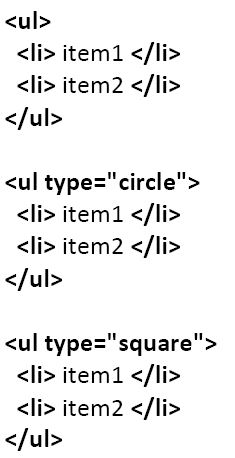
Κουκκίδες και αρίθμηση
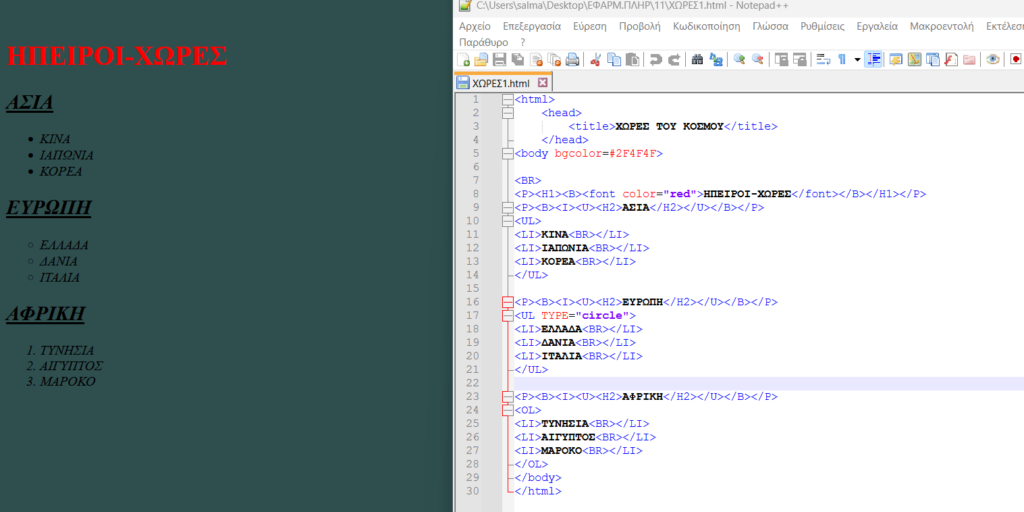
Σε αυτή την άσκηση θα δημιουργήσουμε μια λίστα. Θα χρησιμοποιήσουμε το προηγούμενο αρχείο με χώρες και θα το προσαρμόσουμε έτσι ώστε οι χώρες να μπουν στη λίστα, όπως φαίνεται παρακάτω:


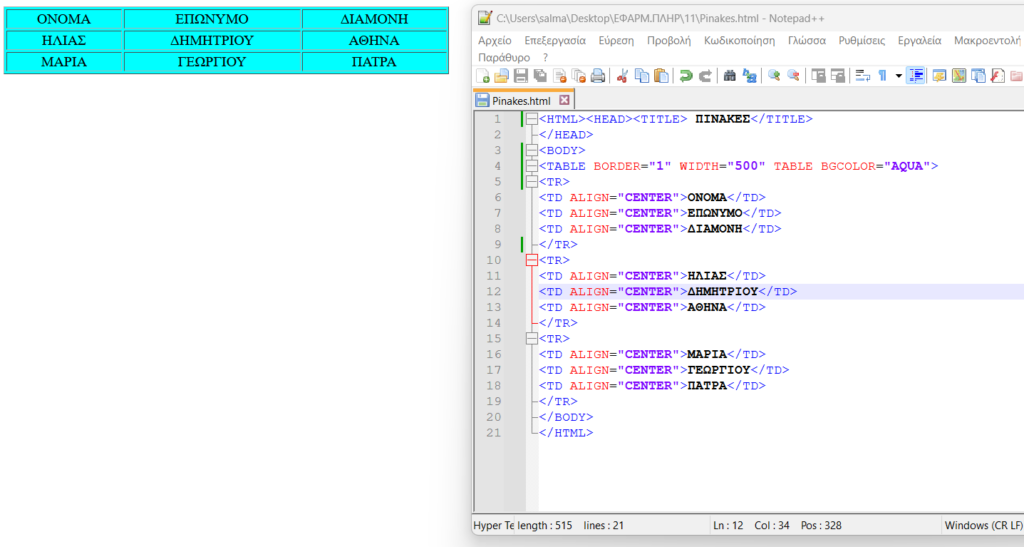
Πίνακες
Με την ετικέτα <table> ορίζουμε ένα πίνακα. Το ζεύγος <tr>…..</tr> ορίζει μια γραμμή του πίνακα, ενώ το ζεύγος <td>….</td> ορίζει ένα κελί στη γραμμή του πίνακα. Η ιδιότητα border ορίζει το πάχος του περιγράμματος του πίνακα.

ΑΣΚΗΣΗ
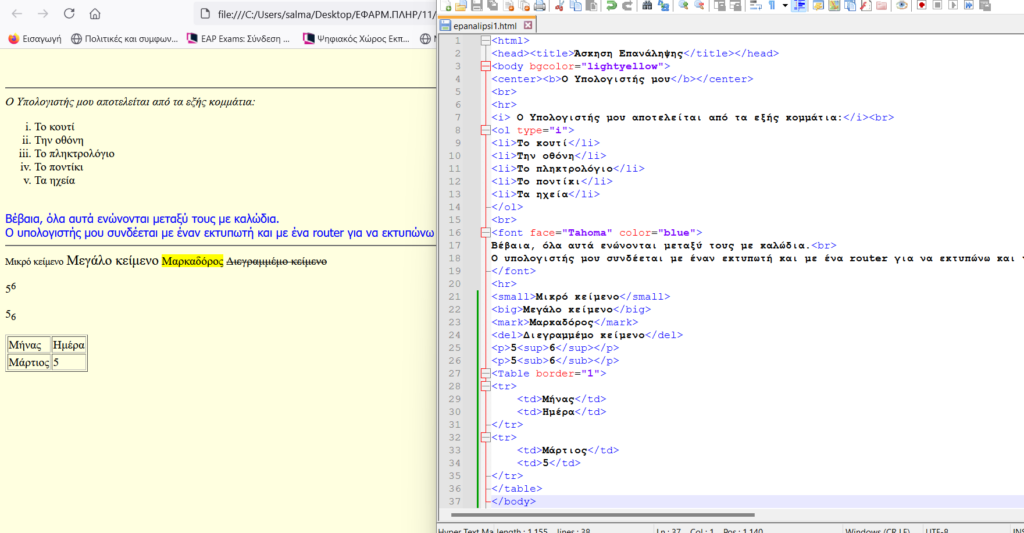
Άσκηση επανάληψης